
优化 WordPress 的第一步是了解。WordPress 每个页面生成时间、数据库查询次数以及所耗内存大小,可以非常具体的体现当前 WordPress 的性能和优化方向。
1. 相关函数
页面生成时间:<?php timer_stop(1,7)?>s 数据库查询数:<?php echo get_num_queries(); ?> 内存消耗大小:<?php echo memory_get_peak_usage()/1024/1024;?>MB
2. 具体部署
2.1 有几种显示效果?
- ⭕所有网站访问者都可以前端可见、后端可见
- ⭕仅管理员身份登陆后的前端可见、后端可见
2.3 将代码放到哪里?

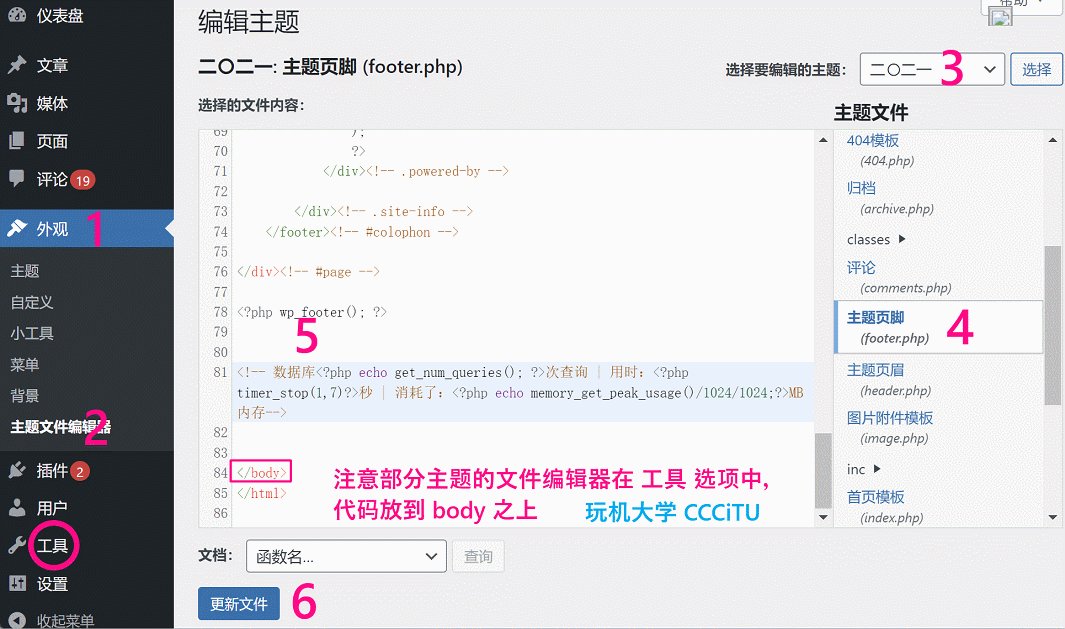
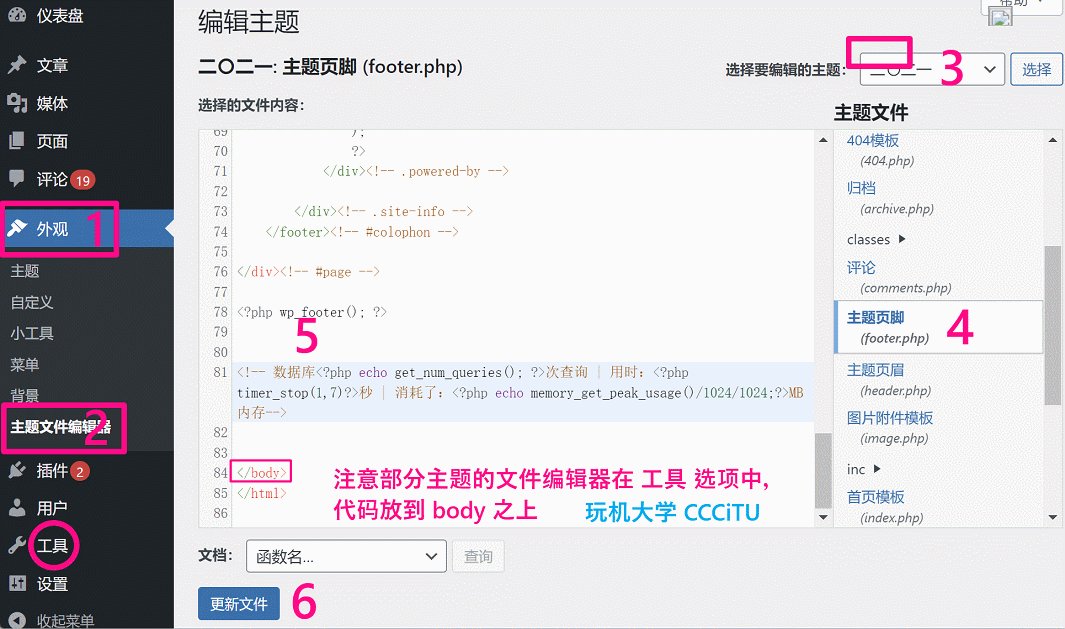
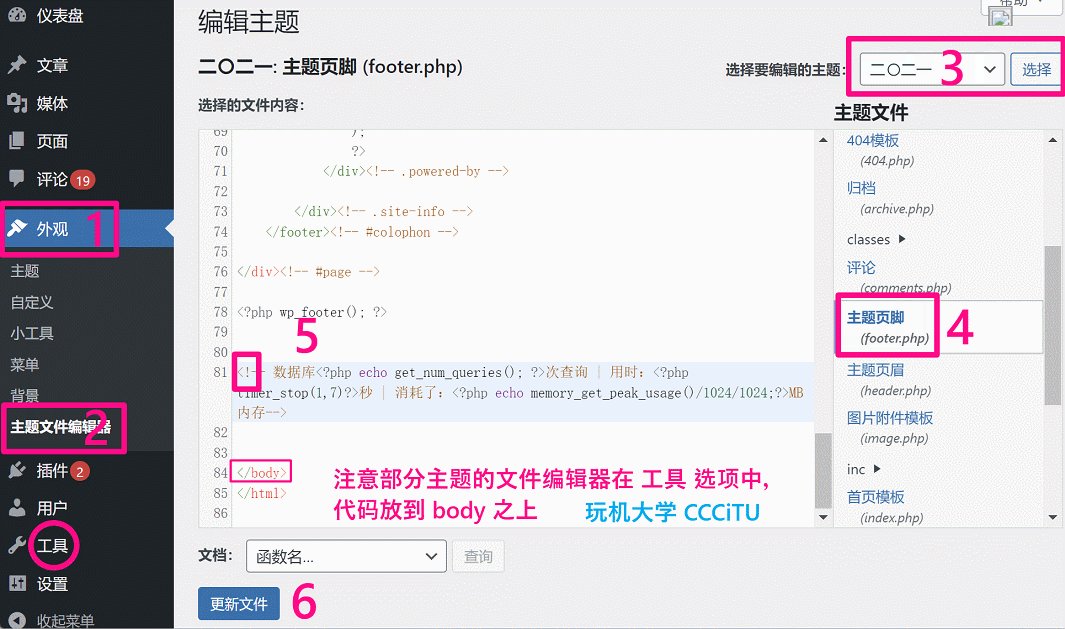
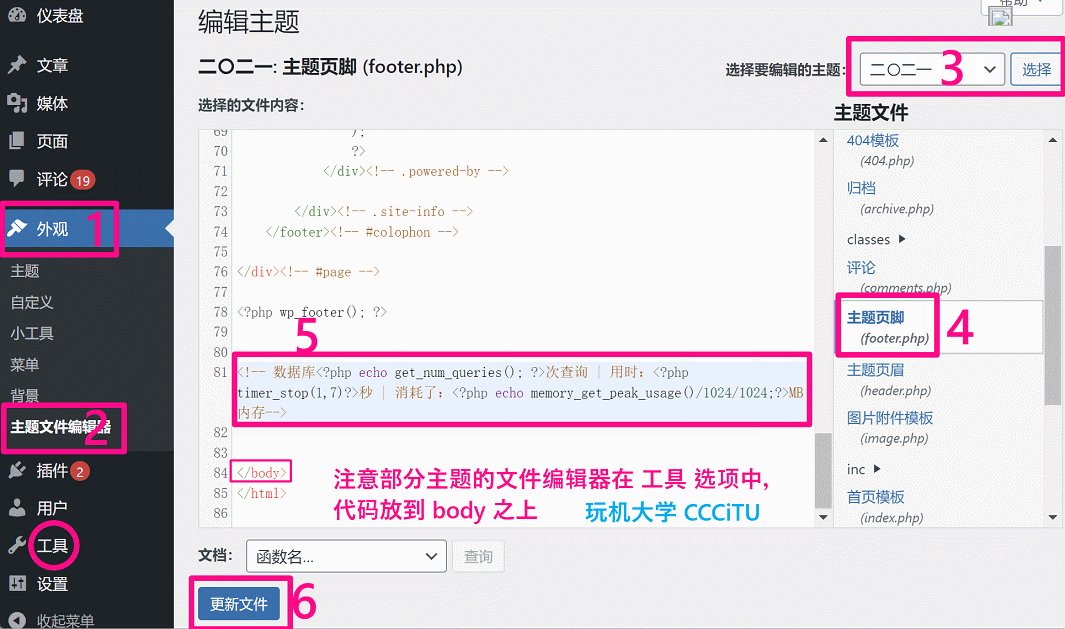
是将代码放置到需要显示的位置,比较常见的是放置到所用主题的footer.php文件的</body>标签以内,以在网站底部显示。

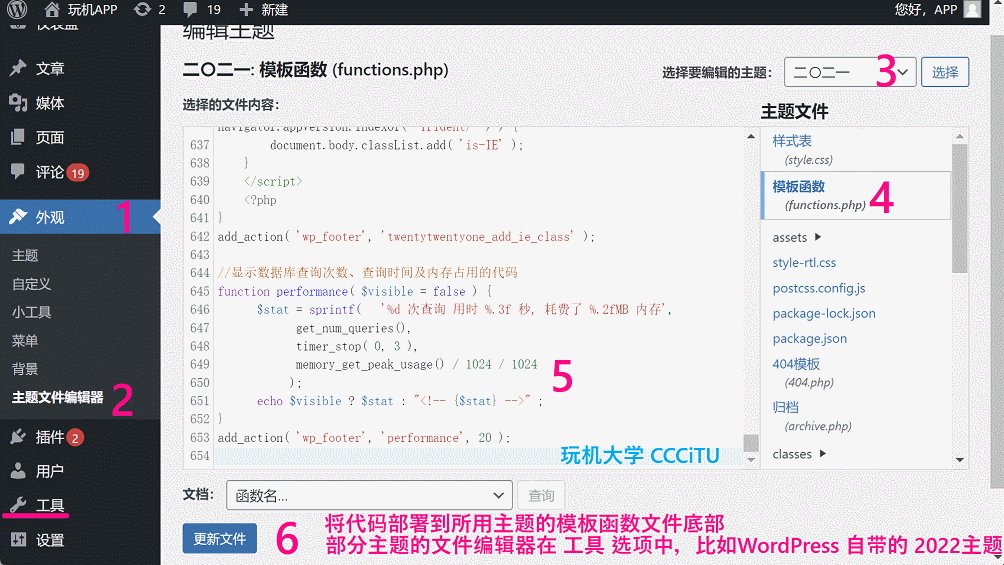
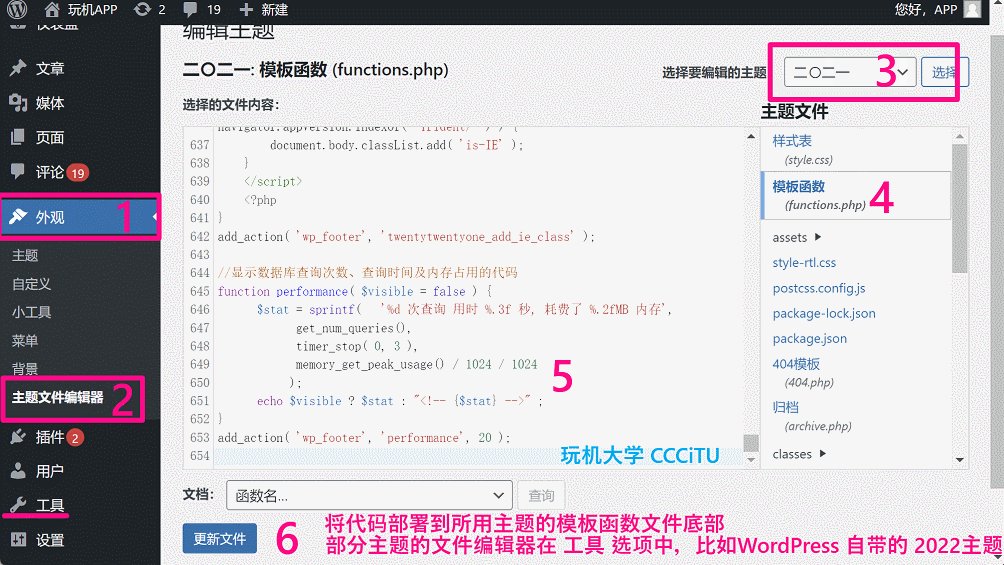
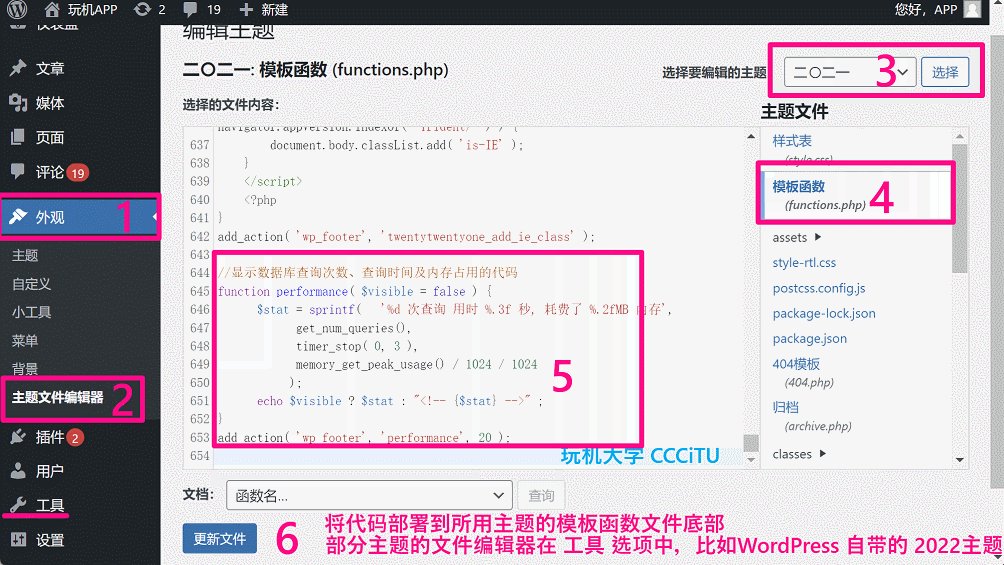
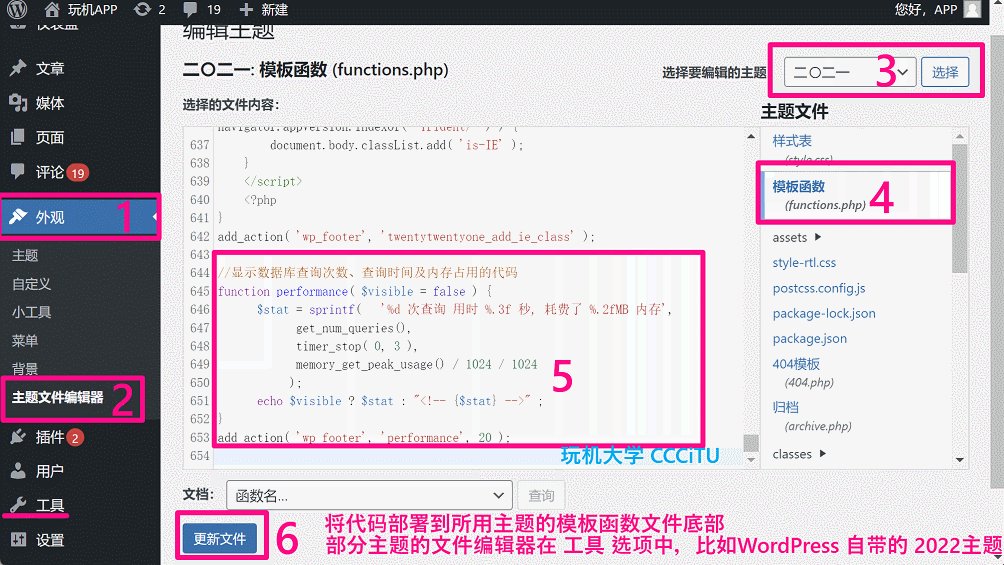
是将代码部署到所用主题的functions.php文件底部,通过挂载 WordPress 的wp_footer钩子,将数据显示到网页的底部。
3. 后端可见

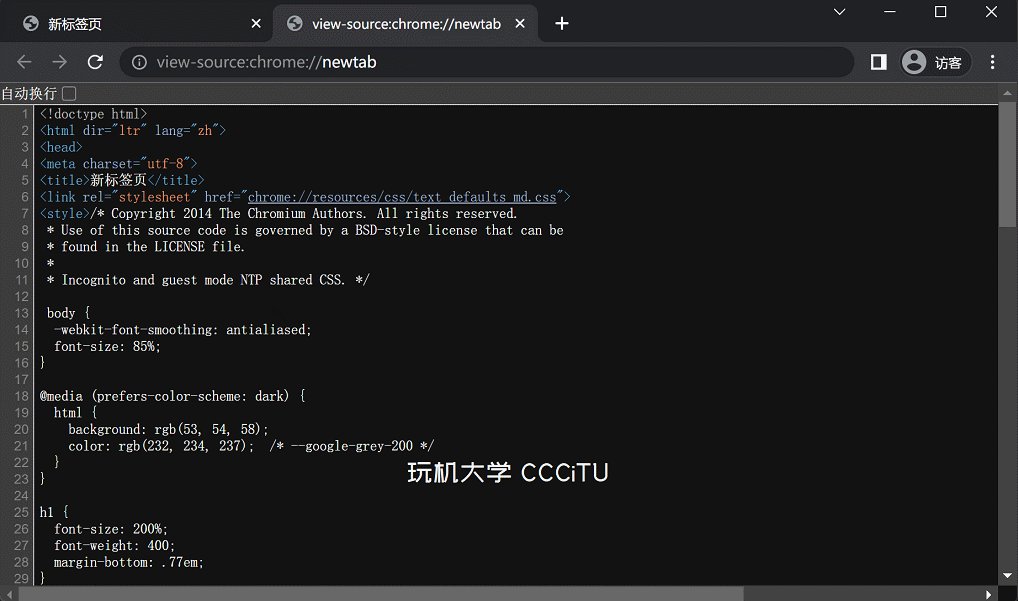
后端可见,是指在浏览器打开网页后,右键选择查看网页源代码,在源代码内才能看到。
3.1 所有人后端可见
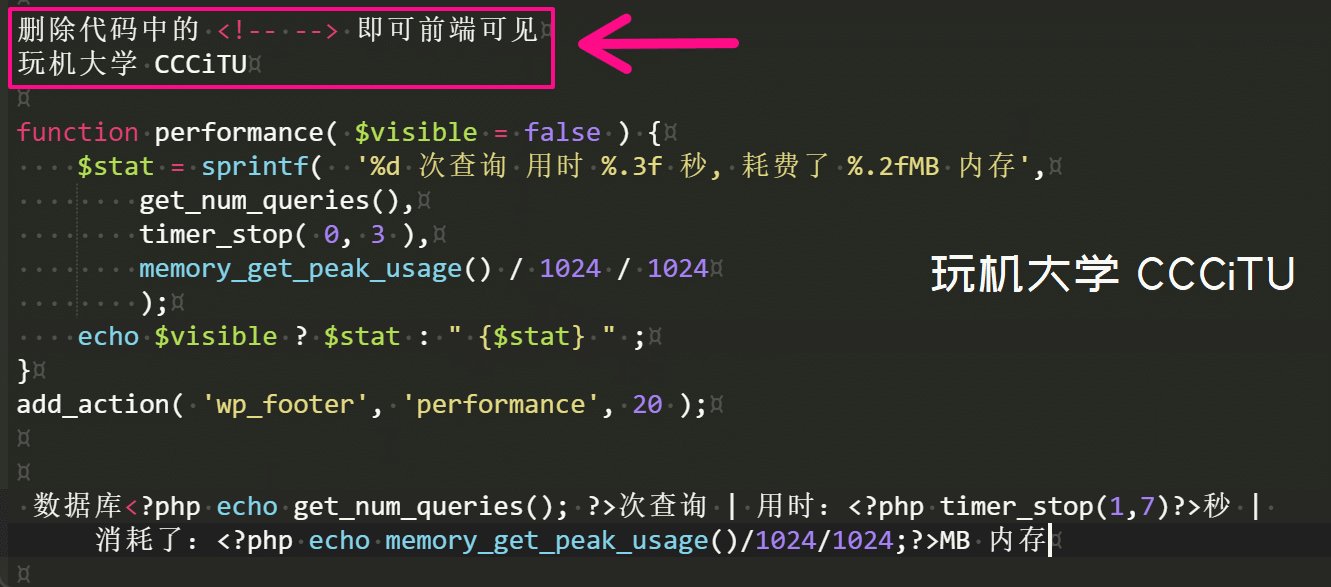
<!-- 数据库<?php echo get_num_queries(); ?>次查询 | 用时:<?php timer_stop(1,7)?>秒 | 消耗了:<?php echo memory_get_peak_usage()/1024/1024;?>MB 内存-->
将此代码放置到主题 footer.php 文件</body>标签以内
//显示数据库查询次数、查询时间及内存占用的代码
//玩机大学 https://www.cccitu.com/5192.html
function performance( $visible = false ) {
$stat = sprintf( '%d 次查询 用时 %.3f 秒, 耗费了 %.2fMB 内存',
get_num_queries(),
timer_stop( 0, 3 ),
memory_get_peak_usage() / 1024 / 1024
);
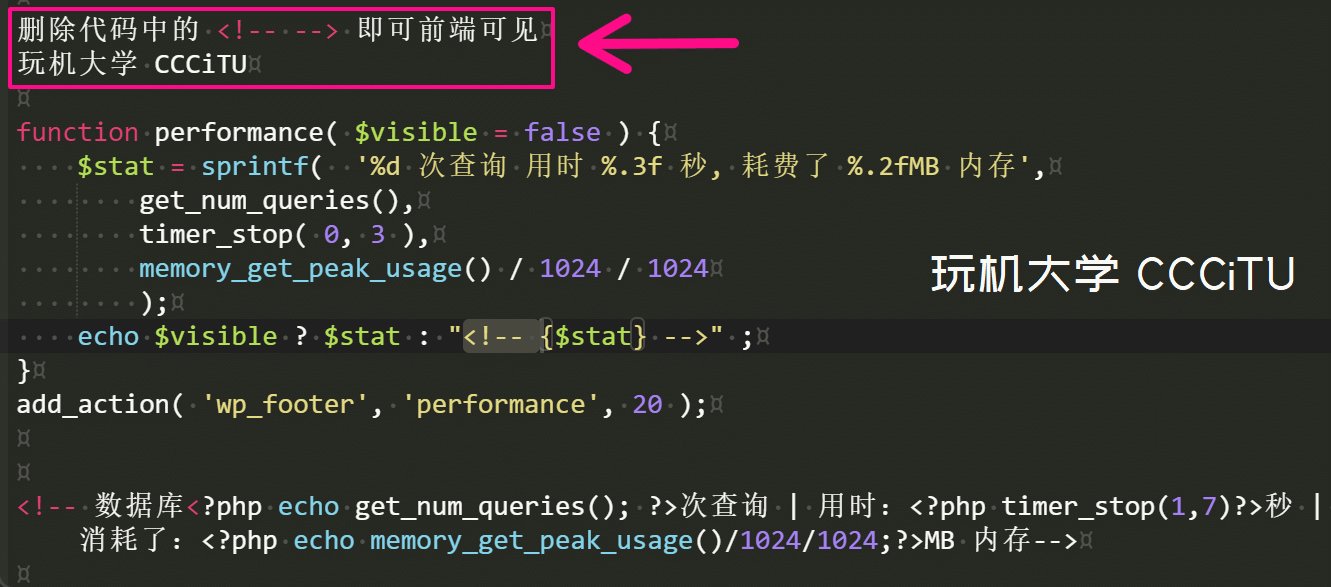
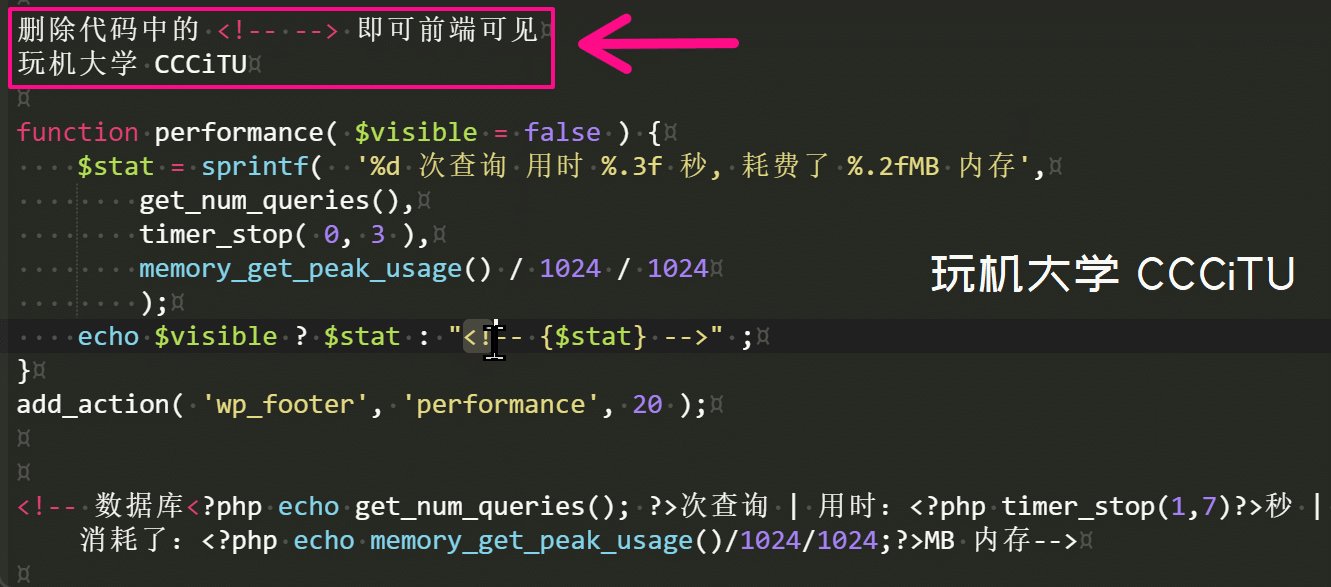
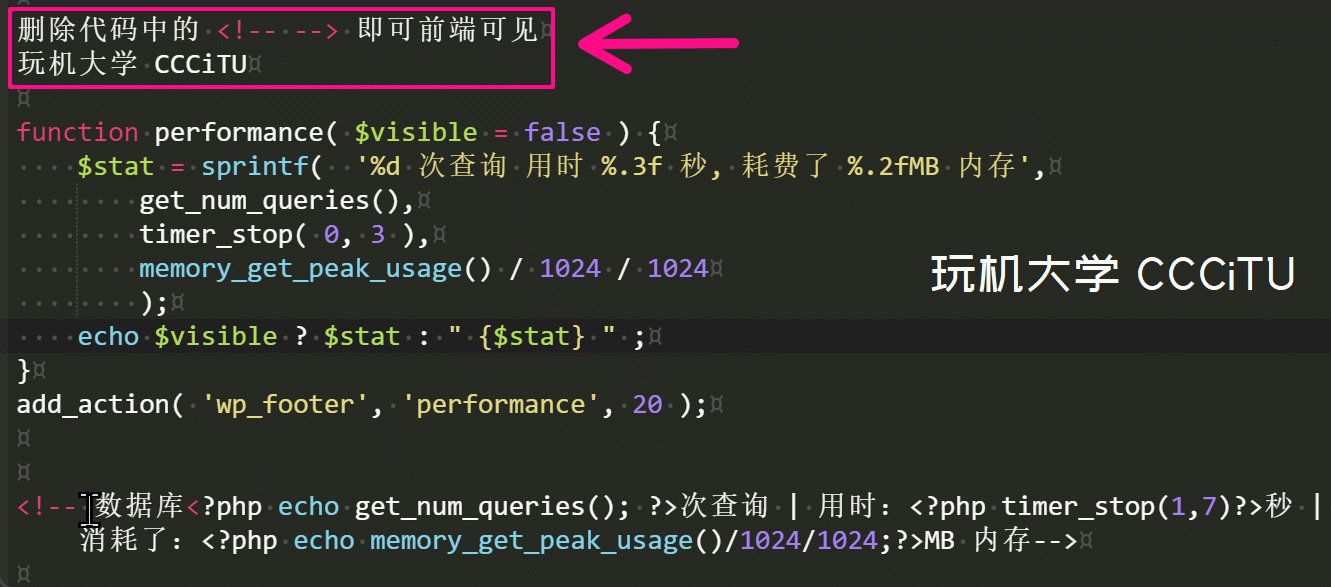
echo $visible ? $stat : "<!-- {$stat} -->" ;
}
add_action( 'wp_footer', 'performance', 20 );
将此代码放置到主题 functions.php 文件底部
3.2 仅管理员登录后,后端可见
<?php if (current_user_can('level_10')) {
echo '<!-- 数据库<?php echo get_num_queries(); ?>次查询 | 用时:<?php timer_stop(1,7)?>秒 | 消耗了:<?php echo memory_get_peak_usage()/1024/1024;?>MB 内存-->';
} ?>
将此代码放置到主题footer.php文件</body>标签以内
//显示数据库查询次数、查询时间及内存占用的代码
//玩机大学 https://www.cccitu.com/5192.html
function performance( $visible = false ) {
if (current_user_can('level_10')) {
$stat = sprintf( '%d 次查询 用时 %.3f 秒, 耗费了 %.2fMB 内存',
get_num_queries(),
timer_stop( 0, 3 ),
memory_get_peak_usage() / 1024 / 1024
);
echo $visible ? $stat : "<!-- {$stat} -->" ;
}
}
add_action( 'wp_footer', 'performance', 20 );
4. 前端可见

比如打开玩机大学的网站,目光所至,展现你眼中的内容就是前端可见。只需要将后端可见代码中的<!--和-->删掉,剩下的部署方式就完全相同了。
5. 额外补充
//performance 函数调用方式,使用参数 false 或 true 调整前端显示与否。
<?php if(function_exists('performance')) performance(false) ;?>














暂无评论
要发表评论,您必须先 登录