
网站部署 SSL 证书,HTTP 变成 HTTPS 后,不会对服务器带来太多的额外开销,访问速度按理也不会变慢。但最近发觉在苹果手机打开网站会卡几秒,堵塞几次速度又恢复正常,而电脑访问速度一切都正常。
苹果设备访问网站变慢的原因
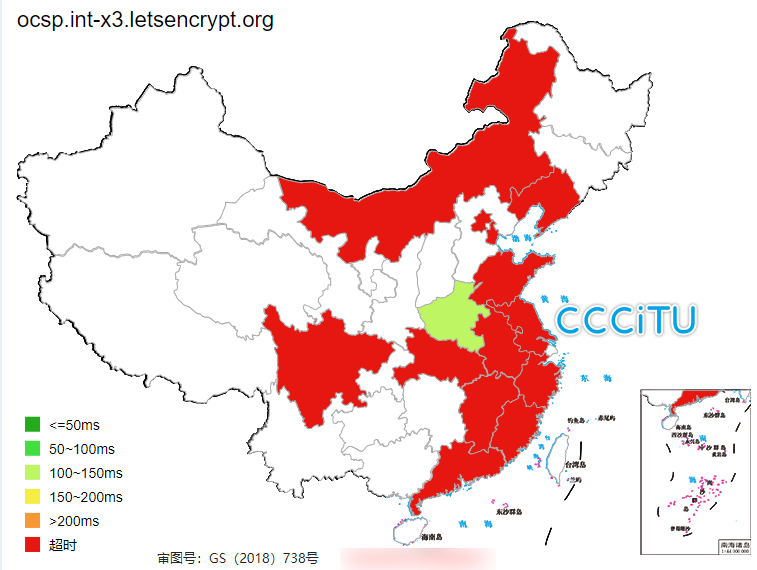
搜索了好久才找到门目:使用苹果手机浏览网站时,它会先对证书 OCSP 服务器发送一个请求,来检测证书是否已被撤销。如果证书 OCSP 服务器在海外或者被 DNS 污染了,初次访问自然会卡上几秒,而超时后浏览器将自动跳过验证。
这对使用 Let's Encrypt 证书的站点来说,带来的影响尤为明显,因为 Let's Encrypt 的 OCSP 验证域名 ocsp.int-x3.letsencrypt.org 就被 DNS 污染了。(🚩更新:目前 OCSP 验证域名已更新为 http://r3.o.lencr.org 在国内有访问节点)针对这些 OCSP 服务器被 DNS 污染或在海外有一定延迟的证书,我们能采取什么办法补救呢?
服务器开启 OCSP 装订功能
设置 Nginx 配置文件
OCSP 装订(OCSP Stapling),由网站服务器进行 OCSP 查询,缓存查询结果,待与浏览器进行 TLS 连接时,将结果返回给浏览器,跳过了浏览器去请求 OCSP 服务器的步骤。
# 开启 OCSP Stapling ssl_stapling on; # 启用或禁用服务器对OCSP响应的验证 ssl_stapling_verify on; # 添加resolver解析OSCP响应服务器的主机名,valid表示缓存。这里添加是为了解决DNS污染问题。 resolver 8.8.8.8 8.8.4.4 1.1.1.1 valid=60s; # 网络超时时间 resolver_timeout 2s;
开启步骤也非常简单,虫子菌以宝塔面板,Nginx 服务器为例,只需要在 Nginx 配置文件添加如上内容 ,然后重启 Nginx,刷新几次网站。
检查 OCSP 装订开启状态
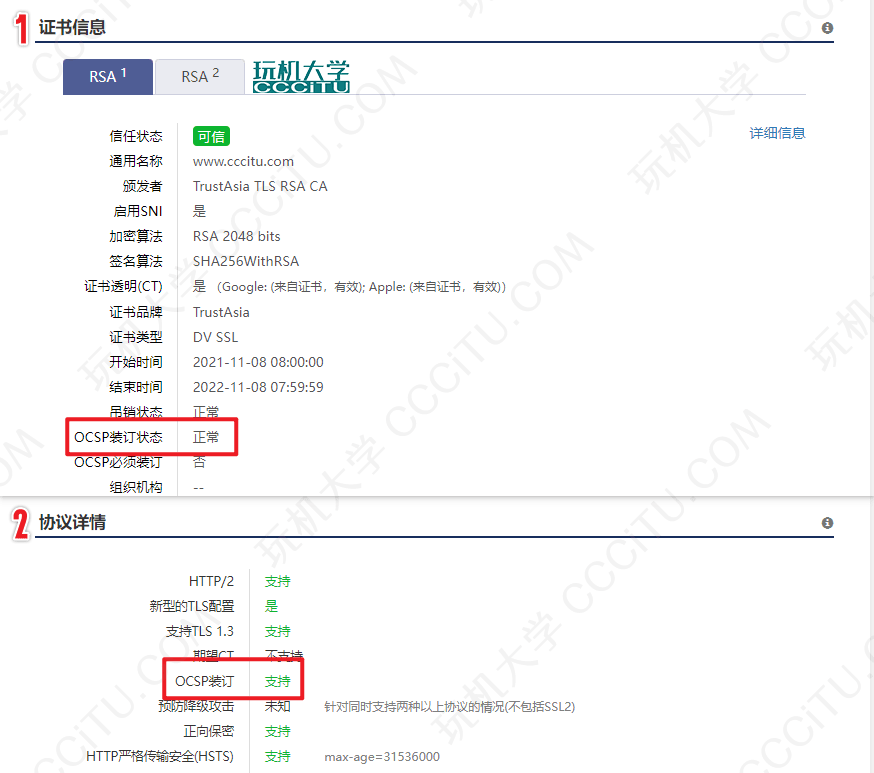
然后打开 https://myssl.com/ 检查 OCSP 装订状态的状态,注意每次查看都需要点击网站右上角的刷新报告。
在证书信息和协议详情两部分,可以看到都显示 OCSP 装订支持,说明 OCSP 装订功能开启成功。
OCSP 装订功能的其它问题
证书链
一些教程讲到,还需要在 Nginx 配置中添加证书链,ssl_trusted_certificate /xxx/xxxt/xxx.pem; 但虫子菌实际测试,无论是脚本申请的 Let's Encrypt,腾讯云和宝塔免费的 TrustAsia,还是阿里云免费的 DigiCert,都不需要添加这个证书链。
此外,我还发现证书链和 PEM 的内容完全一样,如果你确实需要添加证书链,直可以接将文件地址指向 SSL 证书 PEM 的位置。
DNS 污染
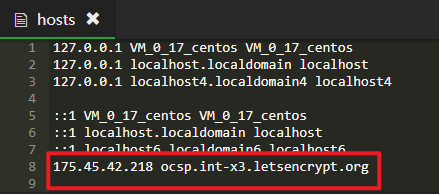
像 Let's Encrypt 这类 OCSP 被污染的证书,除了在 Nginx 配置中添加 resolver 8.8.8.8 更改服务器DNS 解析服务器,还能直接修改服务器本地的 Hosts 文件(位置 /etc/hosts ),指定 OCSP 域名的 IP 地址,比如:
175.45.42.218 ocsp.int-x3.letsencrypt.org
Let's Encrypt 其它常用的 ocsp.int-x3.letsencrypt.org 服务器 IP 地址:
23.44.51.8 美国 23.44.51.27 美国 104.109.129.57 英国 104.109.129.11 英国 175.45.42.209 香港 175.45.42.218 香港 223.119.50.201 香港 223.119.50.203 香港 23.32.3.72 东京
🚩注意!目前 Let's Encrypt 证书 OCSP 服务器验证地址已更新,且已在国内有相应节点已无 DNS 污染问题,因此不需要再按照上述步骤自定义 Hosts 文件。
证书信息显示 OCSP 未开启
Let's Encrypt 证书遇到过,一切措施都做完,通过 https://myssl.com/ 检查,证书信息中 OCSP 未开启,但协议详情中是开启的状况,我通过脚本重新申请了一次证书才恢复正常。
OCSP 响应的预加载和刷新
据说,当有客户端访问的时候,Nginx 才开始去请求 OCSP 响应并缓存到本地,并且缓存过期后不会去主动更新,需要等待客户端访问异步触发的更新,如此会导致总有几次访问没走 OCSP 响应缓存,会有访问速度缓慢的情况发生。
所有也有一些教程,分享了编写 Shell 脚本去获取 OCSP 响应,并且配置 crontab 定时任务,每日自动刷新 OCSP 缓存。坦白讲,这样的操作过程过于繁琐了,虫子菌也没有感觉到明显的区别,便没有设置这些,如果你对此感兴趣可以进一步了解:https://wangejiba.com/4712.html
TLSv1.3 协议未生效的原因
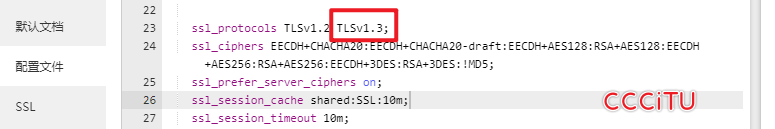
这里额外提一句 HTTPS 的 TLSv1.3 协议(更快速、更安全、更有效率),在宝塔编译安装的 Nginx(版本 ≥ 1.13.0) 已经默认开启了,如果你在 https://myssl.com/ 检测,发现你的网站并不支持 LSv1.3 ,不要担心,去检测一下同服务器是否还有其它网站没有部署证书并开启 TLS1.3?
Nginx 同 IP 所有站点,只能支持相同版本的 SSL,即 ssl_protocols 配置必须相同,不同的话仅支持交集,不配置的话默认只支持 TLSv1.2。




















暂无评论
要发表评论,您必须先 登录